Membuat Tombol Flash 8 (Drop Down Menu)

Saya membuat tombol drop down menu dengan menggunakan Action Scrip untuk menyembunyikan dan menampilkan sub menu. Ketika mouse mengklik ke tombol utama maka sub tombol lainnya akan muncul dibawah menu utama. Saya pikir sudah jelas tentang apa yang akan kita buat nanti. Langsung saja kita mulai.
1. Buat sebuah dokumen baru (dimensinya terserah anda)
2. Rename layer 1 menjadi Button
3. Buat 4 tombol, kemudian susun secara vertikal.
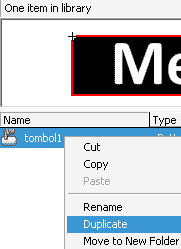
 Agar lebih mudah dan menyingkat waktu, anda cukup membuat 1 tombol saja kemudian digandakan (duplicate). Belum tahu cara menggandakannya...?? Caranya: Setelah anda selesai membuat satu tombol, buka Panel Library (CTRL+L) > klik kanan tombol yang ada didalamnya > Klik Duplicate.
Agar lebih mudah dan menyingkat waktu, anda cukup membuat 1 tombol saja kemudian digandakan (duplicate). Belum tahu cara menggandakannya...?? Caranya: Setelah anda selesai membuat satu tombol, buka Panel Library (CTRL+L) > klik kanan tombol yang ada didalamnya > Klik Duplicate.
Agar tombol yang satu dengan yang lainnya tampak berbeda, anda harus mengeditnya satu per satu. Caranya: Klik kanan tombol baru dari hasil duplikasi > Klik Edit.
 4. Beri instance name pada masing-masing tombol. Caranya: Klik tombol yang akan diberi instance name > Buka penel Properties (CTRL+F3) > Cari kotak bertuliskan instance name.
4. Beri instance name pada masing-masing tombol. Caranya: Klik tombol yang akan diberi instance name > Buka penel Properties (CTRL+F3) > Cari kotak bertuliskan instance name.
Tombol menu 1 (lihat gambar pada poin nomor 3) diberi instace name menu, tombol Sub 1 diberi instace name sub1_btn, Sub 2 diberi instace name sub2_btn dan Sub 3 diberi instace name sub3_btn.
5. Buat keyframe baru pada frame 10 pada layer Button (Klik frame 10 > F6). Klik frame 1 kemudian hapus (delete) tombol Sub 1, Sub 2 dan Sub 3 .
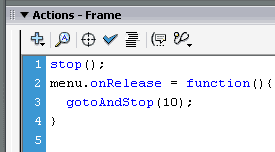
6. Buat sebuah layer baru dengan nama Actions. Klik kanan frame pertama > Actions, tuliskan action script berikut:
stop();
menu.onRelease = function(){
gotoAndStop(10);
}

6. Klik kanan pada frame 10 (layer Actions) > Actions, tuliskan action script berikut:
stop();
menu.onRelease = function(){
gotoAndStop(1);
}
sub1_btn.onRelease = function(){
getURL("http://www.tujuan1.com/", "_self");
}
sub2_btn.onRelease = function(){
getURL("http://www.tujuan2.com/", "_self");
}
sub3_btn.onRelease = function(){
getURL("http://www.tujuan3.com/", "_self");
}

7. Selesai. Tekan tombol CTRL+ENTER untuk melihat hasilnya.



Komentar
Posting Komentar