Animasi hati kursor pada kartu ucapan

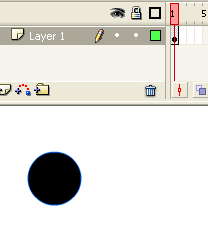
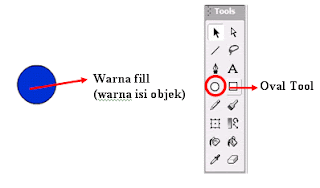
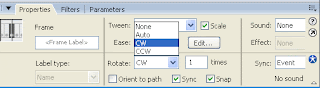
Pada animasi ini saya memakai perpaduan antara tombol dan animasi motion tween. Utuk melihat animasinya, silahkan letakkan kursor di atas animasi. Langsung saja Buka aplikasi flash buat dokumen baru dengan ukuran bingkai 400x300. Kemudian buat sebuah Movie Clip, dengan cara Insert new symbol dengan nama luv_mc. Kemudian pada movie clip luv_mc buat sebuah blank key frame pada frame kedua dan buat sebuah lingkaran menggunakan oval tool dengan propertis seperti tampak pada gambar. Sehingga pada frame pertama di biarkan kosong. Objek lingkaran tersebut kemudian kita hapus bagian atas dan bawahnya menggunakan erase tool, sehingga akan tampak seperti pada gambar dibawah ini. Setelah itu gabungkan titik-titik yang tadinya dihapus dengan menggunakan Selection tool,kita manipulasi agar gambar tersebut kelihatan lebih sempurna. Kemudian kita seleksi gambar hati tersebut, setelah terseleksi semua kita tekan Ctrl+G untuk membuat gambar hati menjadi satu grup, dan kita animasikan gambar hati terseb...