Membuat Animasi Masking pada Teks

Animasi masking saya gunakan untuk membuat animasi efek teks yang kelihatan berkilau. Dalam pembuatan animasi masking, paling sedikit dibutuhkan sebanyak 3 layer yaitu layer pertama berisi teks, layer kedua berisi objek yang di-mask, dan layer ketiga berisi mask. Susunan layer harus kita perhatikan dengan baik. Jika layer-layer disusun dengan "ngawur", maka hasilnya akan tidak sesuai dengan yang kita inginkan.

Let's start to make it!
Hal pertama yang wajib anda lakukan adalah meluncurkan aplikasi Macromedia Flash. Dalam tutorial ini, yang saya gunakan adalah Macromedia Flash 8. Setelah aplikai berjalan dengan baik, maka selanjutnya adalah:
1. Beri nama layer pertama dengan nama "TEKS", kemudian buat sebuah teks pada dokumen.
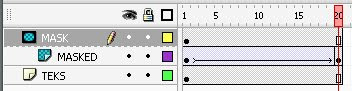
2. Buat dua layer baru diatas layer "TEKS" dan beri nama "MASK" dan "MASKED".

3. Copy-kan teks yang terdapat pada layer "TEKS" ke layer "MASK" Caranya: Klik frame 1 pada layer "TEKS" kemudian tekan tombol CTRL+C > Klik frame 1 kemudian tekan tombol CTRL+SHIFT+V. Sehingga teks akan bertumpukan.
4. Buat sebuah objek jajar genjang pada layer "MASKED" dan turunkan nilai transparansinya dengan menurunkan slider alpha pada panel Color Mixer. Jika panel Color Mixer belum muncul, klik menu Window > Color Mixer.

Letakkan objek jajar genjang yang sudah anda buat di ujung kiri teks. Sampai pada tahap ini, saya memiliki hasil sebagai berikut.

5. Seleksi frame 20 pada semua layer, klik kanan > Insert Frame atau tekan tombol F5. Selanjutnya kita akan menganimasikan objek jajar genjang bergerak dari kiri ke kanan. Klik kanan frame 20 pada layer "MASKED" kemudian tekan tombol F6, Klik kanan diantara frame 1 - frame 20 pada layer "MASKED" kemudian klik Create Motion Tween.

6. Masih aktif pada leyer "MASKED", klik frame 20, geser objek jajar genjang ke ujung kanan teks.
7. Dan langkah terakhir klik kanan layer "MASK" > Mask. Jangan lupa simpan hasil pekerjaan anda dan untuk melihat hasilnya tekan tombol CTRL+ENTER.

Selesai. Selamat mencoba!
Jika anda menemukan kesalahan dalam tutorial ini, silahkan tulis komentar anda.
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">


Komentar
Posting Komentar